CSS によるスタイリング
この章では教材の「CSS」「CSS による配置」の内容を扱っています。
1. ブロックレベル要素とインライン要素
問題 1
以下の点について、ブロックレベル要素とインライン要素の挙動の違いを確認してみましょう。見た目だけでなく、開発者ツールを用いて値がどうなっているか調べてみましょう。
width,heightの設定が反映されるかどうか。marginの設定が反映されるかどうか。paddingを設定するとどのように表示されるか。font-sizeを設定し、width,heightを設定しないとき、要素の大きさはどうなるか。
解説
解答例
以下に示したコードの CSS プロパティの値を変えてみて、挙動を調べてみましょう。
- ブロックレベル要素は
width,heightの値を設定できますが、インライン要素はできません。 - ブロックレベル要素は
marginを上下左右に設定できますが、インライン要素は左右しか設定できません。 - ブロックレベル要素に上下の
paddingを設定すると、余白が他の要素に被らないように縦の位置が調整されます。一方、インライン要素に上下のpaddingを設定した場合、要素の縦の位置��が調整されず他の要素に被って表示されます。 - ブロックレベル要素の
heightやインライン要素のwidth,heightの初期値は、中身の要素の大きさによって決まるので、font-sizeを変更することで大きさが変化します。また、開発者ツールで値を調べてみると、インライン要素の大きさは文字の大きさと同じになるのに対し、ブロックレベル要素のheightはfont-sizeの 1.5 倍になることがわかります。
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8" />
<title>Title</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<div class="block">block</div>
<span class="inline">inline</span>
</body>
</html>
.block {
background-color: lightcoral;
width: 100px;
height: 50px;
margin: 10px;
padding: 30px;
font-size: 30px;
}
.inline {
background-color: lightblue;
width: 100px;
height: 50px;
margin: 10px;
padding: 30px;
font-size: 30px;
}
問題 2
以下のように、div 要素の中に div 要素を配置するとどのように表示されるでしょうか。span 要素の中に span 要素を配置した場合はどうでしょうか。また、上に挙げた CSS プロパティを外側の要素にのみ設定するとどうなるか調べてみましょう。
<body>
<div class="box1">
A
<div class="box2">B</div>
C
</div>
</body>
解説
解答例
-
画像のように、
div要素の場合は縦方向に、span要素の場合は横方向に挟まるように表示されます。

-
CSS プロパティの一部は、親要素のものが継承されます。例えば
font-sizeは、外側の要素に設定した値が自動的に内側の要素にも反映されます(もちろん、手動で別の値を設定することも可能です)。一方、marginやpaddingなどは反映されません。以下のような CSS ファイルを作成して、挙動を調べてみましょう。style.css.box1 {
background-color: lightcoral;
width: 100px;
height: 100px;
margin: 10px;
padding: 30px;
font-size: 30px;
}
.box2 {
background-color: lightblue;
}
2. フレックスボックスとグリッド
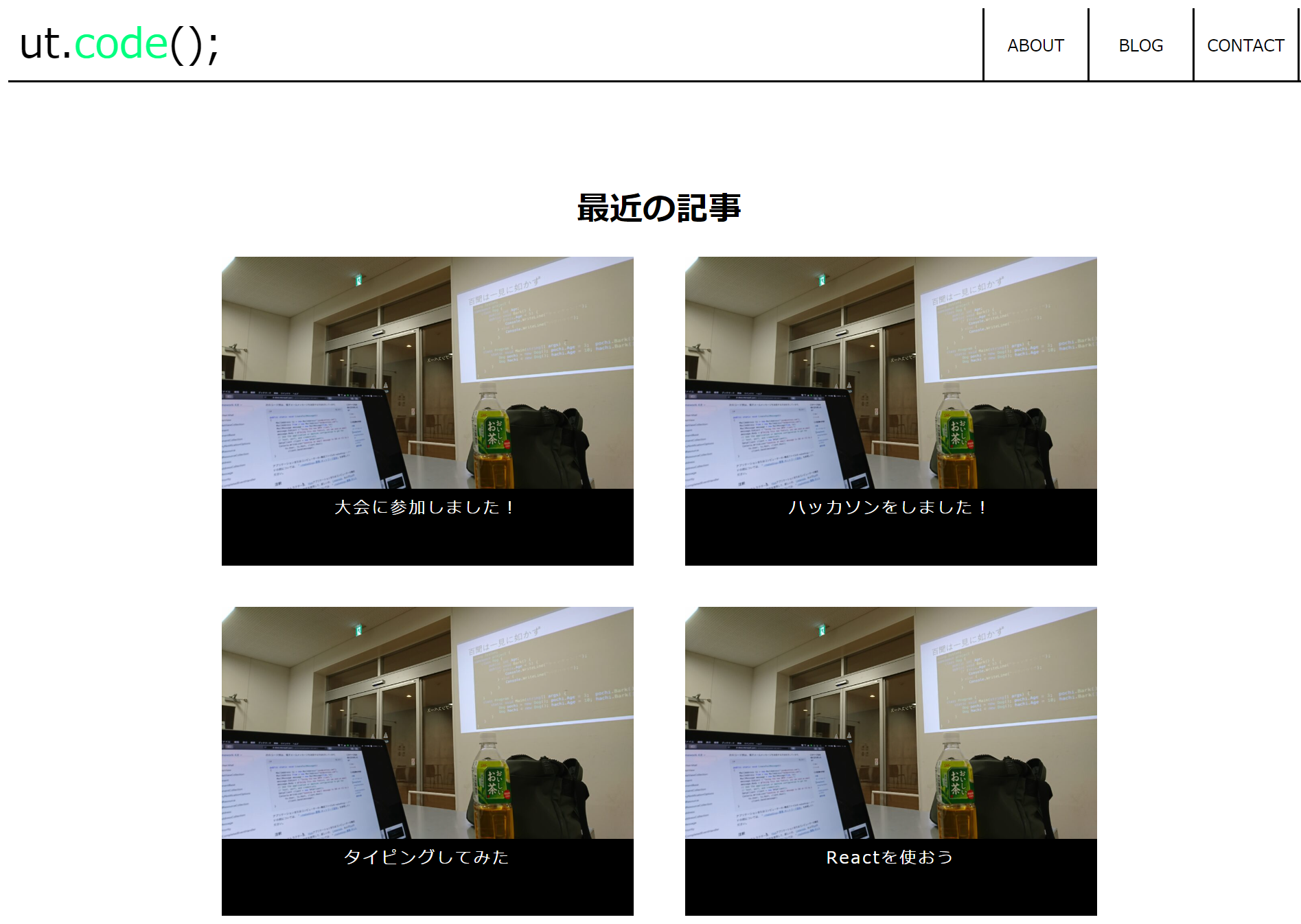
次のようなウェブサイトを作成してみましょう。

- メニューバーを flexbox で再現してみましょう。
- 記事の部分は grid で適度な間隔を開けて配置してみましょう。
以下発展課題です。
- 記事・ロゴ・ナビゲーションボタン(ABOUT など)はクリックできるようにしてください。ただし
buttonタグは使わないでください。記事は写真も文字も黒い枠もすべてクリックできるようにしてください。 - ナビゲーションボタンにカーソルを合わせると以下のように色が徐々に(0.1 s で)変わるようにしてください。
- 記事の画像は以下からダウンロードしてください。 download
解答例
解答例
<header>
<a class="logo" href="#"> ut.<span>code</span>(); </a>
<ul class="nav">
<li class="nav-about">
<a class="link" href="#">ABOUT</a>
</li>
<li>
<a class="link" href="#">BLOG</a>
</li>
<li>
<a class="link" href="#">CONTACT</a>
</li>
</ul>
</header>
<h1>最近の記事</h1>
<div class="board">
<article class="article1">
<a href="#">
<img src="image.jpg" width="400px" />
<div href="#" class="title">大会に参加しました!</div></a
>
</article>
<article class="article2">
<a href="#">
<img src="image.jpg" width="400px" />
<div href="#" class="title">ハッカソンをしました!</div></a
>
</article>
<article class="article3">
<a href="#">
<img src="image.jpg" width="400px" />
<div href="#" class="title">タイピングしてみた</div></a
>
</article>
<article class="article4">
<a href="#">
<img src="image.jpg" width="400px" />
<div href="#" class="title">Reactを使おう</div></a
>
</article>
</div>
header {
height: 70px;
display: flex;
border-bottom: solid;
padding-right: 10px;
padding-left: 10px;
margin-top: 0;
align-items: center;
}
.logo {
font-size: 40px;
}
.logo span {
color: springgreen;
}
ul.nav {
display: flex;
align-items: center;
list-style: none;
margin-left: auto;
height: 100%;
}
.nav li {
height: 100%;
width: 100px;
border-right: solid;
}
li.nav-about {
border-left: solid;
}
header a {
color: black;
text-decoration: none;
display: block;
text-align: center;
}
.link {
height: 45px;
padding-top: 25px;
transition: 0.25s;
}
.link:hover {
background-color: palegreen;
}
h1 {
margin-top: 100px;
text-align: center;
}
.board {
display: grid;
grid-template-columns: 400px 400px;
grid-template-rows: 300px 300px;
justify-content: center;
gap: 40px 50px;
}
article {
overflow: hidden;
background-color: black;
}
article a {
text-decoration: none;
}
article div.title {
height: 100%;
display: block;
text-align: center;
color: white;
letter-spacing: 2px;
}
3. position
この問題では、以下の HTML ファイルと CSS ファイルをコピーして使用してください。
HTML
<!doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>スタイルシート大学 文化祭</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<div id="header">
<h1>スタイルシート大学 文化祭</h1>
<p>〜Collage of Style Sheet (CSS) Festival〜</p>
</div>
<div id="wrapper">
<p>以下では、場所ごとに開催企画を紹介します。</p>
<h2 class="district">中央通り屋台</h2>
<div class="card">
<h3>牛串</h3>
<p>牛串を販売しています。おいしいよ。</p>
<div class="reservation not-needed">予約不要</div>
</div>
<div class="card">
<h3>牛串</h3>
<p>牛串を販売しています。おいしいよ。</p>
<div class="reservation not-needed">予約不要</div>
</div>
<div class="card">
<h3>牛串</h3>
<p>牛串を販売しています。おいしいよ。</p>
<div class="reservation not-needed">予約不要</div>
</div>
<h2 class="district">屋外ステージ</h2>
<div class="card">
<h3>軽音サークル ライブ</h3>
<p>軽音サークルがライブを披露します。</p>
<div class="reservation not-needed">予約不要</div>
</div>
<div class="card">
<h3>軽音サークル ライブ</h3>
<p>軽音サークルがライブを披露します。</p>
<div class="reservation not-needed">予約不要</div>
</div>
<div class="card">
<h3>軽音サークル ライブ</h3>
<p>軽音サークルがライブを披露します。</p>
<div class="reservation not-needed">予約不要</div>
</div>
<h2 class="district">屋内ステージ</h2>
<div class="card">
<h3>ジャズダンス</h3>
<p>ジャズダンスを披露します。</p>
<div class="reservation needed">予約必要</div>
</div>
<div class="card">
<h3>ジャズダンス</h3>
<p>ジャズダンスを披露します。</p>
<div class="reservation needed">予約必要</div>
</div>
<div class="card">
<h3>ジャズダンス</h3>
<p>ジャズダンスを披露します。</p>
<div class="reservation needed">予約必要</div>
</div>
<h2 class="district">教室棟</h2>
<div class="card">
<h3>映画サークル上映会</h3>
<p>部員が制作した映画を上映し��ています。</p>
<div class="reservation needed">予約必要</div>
</div>
<div class="card">
<h3>映画サークル上映会</h3>
<p>部員が制作した映画を上映しています。</p>
<div class="reservation needed">予約必要</div>
</div>
<div class="card">
<h3>映画サークル上映会</h3>
<p>部員が制作した映画を上映しています。</p>
<div class="reservation needed">予約必要</div>
</div>
<h2 class="district">講堂</h2>
<div class="card">
<h3>合唱サークル 演奏会</h3>
<p>合唱サークルが演奏会を行います。</p>
<div class="reservation needed">予約必要</div>
</div>
<div class="card">
<h3>合唱サークル 演奏会</h3>
<p>合唱サークルが演奏会を行います。</p>
<div class="reservation needed">予約必要</div>
</div>
<div class="card">
<h3>合唱サークル 演奏会</h3>
<p>合唱サークルが演奏会を行います。</p>
<div class="reservation needed">予約必要</div>
</div>
</div>
</body>
</html>
CSS
body {
margin: 0;
font-weight: normal;
}
h1,
h2,
h3 {
font-weight: normal;
}
#header {
text-align: center;
width: 100%;
height: 160px;
background-color: lightblue;
padding: 20px;
z-index: 10;
}
#wrapper {
max-width: 600px;
margin: auto;
padding: 20px;
}
.card {
border: 1px solid #aaa;
padding: 20px;
}
.district {
background-color: #ddd;
margin: 0;
}
.reservation {
width: 5rem;
text-align: center;
}
.needed {
background-color: lightpink;
}
.not-needed {
background-color: lightgreen;
}
問題 1
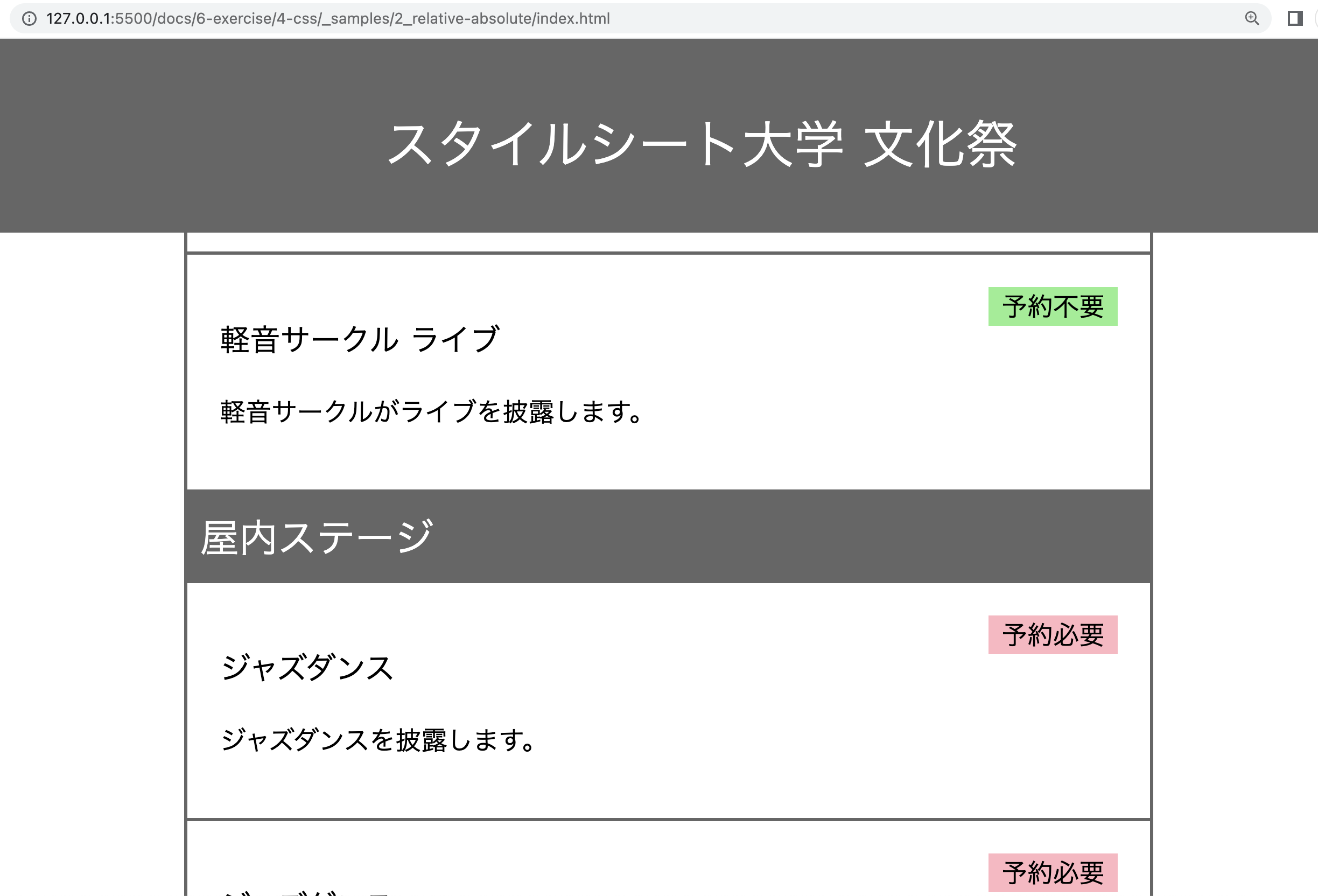
「スタイルシート大学 文化祭」と書かれた灰色の部分(ヘッダー)が、スクロールしても同じ位置にとどまるようにしてみましょう。
ヒント
-
#headerを固定すると、#wrapperの上部が#headerの裏側に隠れてしまうでしょうか。これは#headerを固定したことによって、#headerが画面手前に向かって浮いたようになり、空いたスペースに#wrapperが入り込んだためです。#wrapperの上部に適切なサイズの余白を設けることで対処しましょう。
解答例
解答例
以下を追加しましょう。
#header {
position: fixed;
top: 0;
}
ヘッダーの下の部分が隠れてしまうのを防ぐために、以下を記述します。
#wrapper {
margin-top: 200px;
}
問題 2
「予約不要」「予約必要」といった表示が、各企画のカードの右上に表示されるようにしましょう。

解答例
解答例
以下を追加しましょう。
.reservation {
position: absolute;
top: 20px;
right: 20px;
}
.card {
position: relative;
}
問題 3
(発展) 「中央通り屋台」「屋外ステージ」などの場所の名前が、その場所の企画が画面上にある間は上部にとどまるようにしてみましょう。
解答例
解答例
以下を追加しましょう。
.district {
background-color: #ddd;
margin: 0;
/* 以下の部分を追加: (3) */
position: sticky;
top: 200px;
z-index: 5;
}
4. レスポンシブデザイン
スマホは縦向き、横向きの両方で使います。両方の画面を一つの CSS でデザインする練習をしましょう。
以下要件です。画面上に「縦」「横」の 2 文字を表示した上で、
- 画面が縦長の時は、「縦」を赤くし、赤い下線を引く
- 画面が横長の時は、「横」を赤くし、赤い下線を引く
解答例
解答例
デバイスが縦長か横長か判別するのに使うメディア特性は orientation です。
<div id="landscape">横</div>
<div id="portrait">縦</div>
@media (orientation: landscape) {
#landscape {
color: red;
text-decoration-line: underline;
text-decoration-color: red;
text-decoration-style: solid;
}
}
@media (orientation: portrait) {
#portrait {
color: red;
text-decoration-line: underline;
text-decoration-color: red;
text-decoration-style: solid;
}
}